The Transparent Network Portal is a suite of tools for payers and providers to edit and/or check (medical insurance) claim submissions by applying rules for claims processing.
My role was to design a system that transformed a complicated, opaque process into a simplified, transparent experience.
The TN Portal is a new product and from the beginning of my engagement the clients knew what they needed, who their users were and a rough idea of how it should work. However, it was still very unclear to them what the product would like and how users would work with it.
After asking questions and further defining the business requirements, user persona roles and the types of interaction needed. I knew that this project required a collaborative approach.
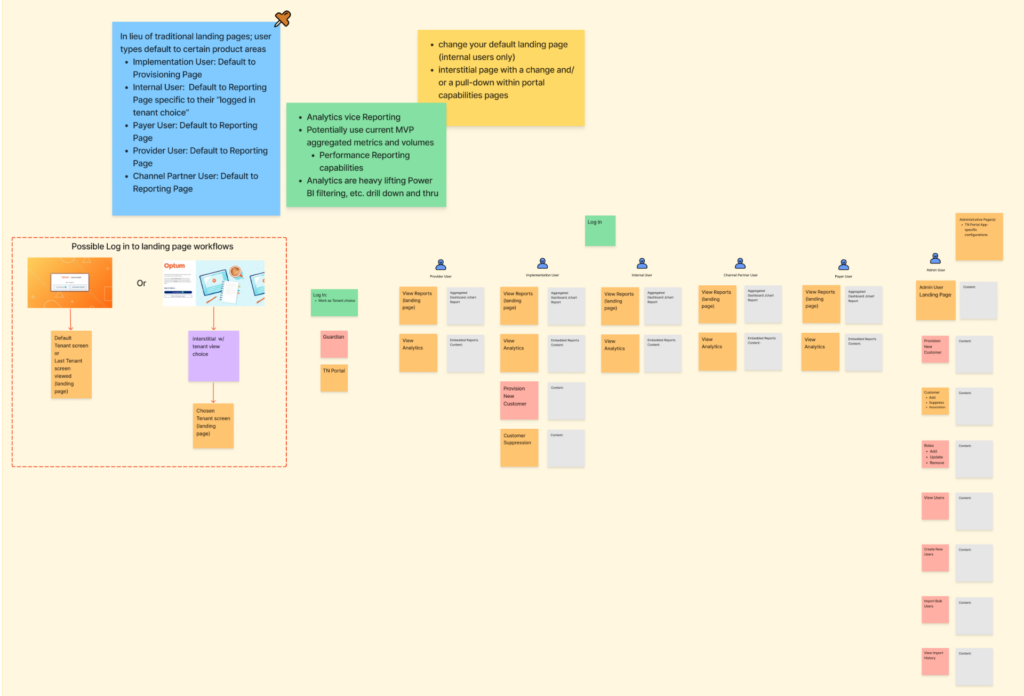
I set up a series of meetings for the team to work together on a FigJam board to help them to align on the user personas, what their roles were and the screens each persona type would see. These sessions helped guide the stakeholders through their thinking.
The team had never worked in this manner, and the process was slow at first. However, once we added labels to a set of stickies that represented screens in the product, patterns and a work flow soon emerged.
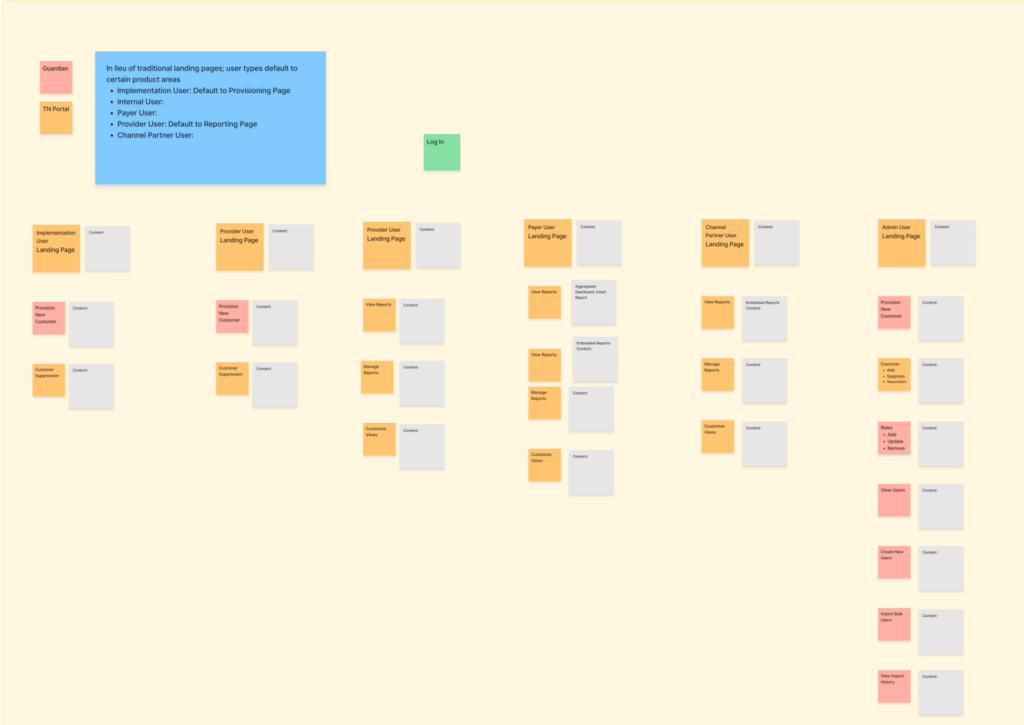
From the stickies that we arranged together, based on user’s roles and requirements, I then asked my clients to work together without me and refine the arrangement of the stickies into an order that made sense to them.
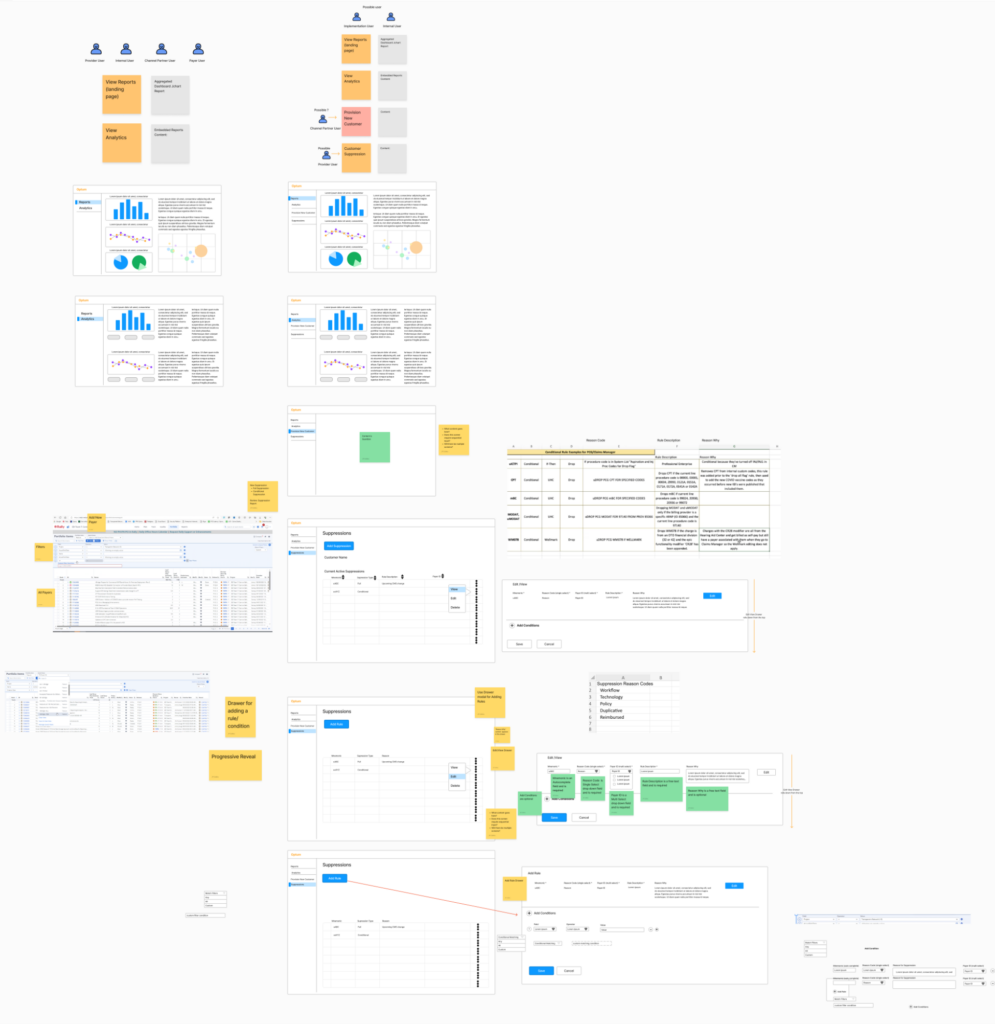
After coming back together we reviewed the newly organized stickies, made additional adjustments and renamed labels. From the new arrangement, I developed very rough thumbnail wireframes for the team to review together with me in another meeting.
These quick visualizations gave the clients a more cohesive idea of what the product should look like, how users would navigate the screens and interact with it.
As we moved to higher fidelity wireframes, we maintained the collaborative approach throughout the design process which established trust and gave everyone a seat at the table allowing for good ideas to come from all team members.
Click on each image to see larger version